Architecture > Website Architecture
Serving Pages
Learn how the prerendered pages are statically served to actual website visitors.
- how the previously prerendered pages are statically served to actual website visitors
Diagram
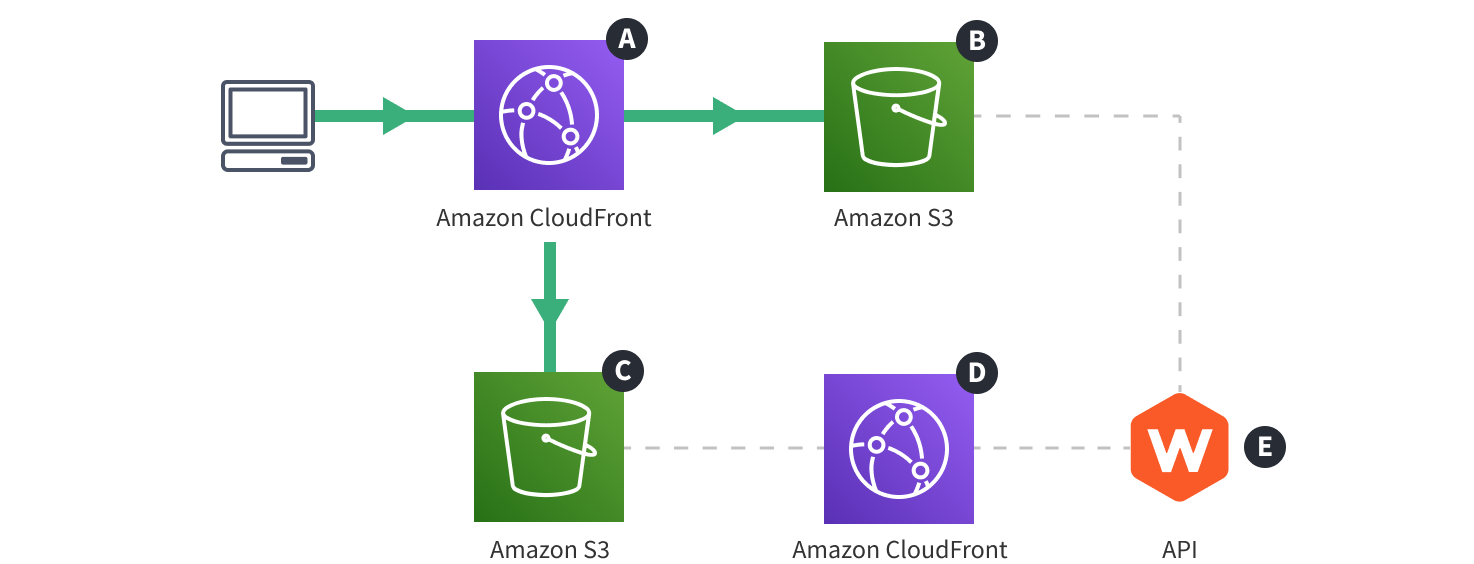
 Webiny Cloud Infrastructure - Website - Serving Pages
Webiny Cloud Infrastructure - Website - Serving PagesDescription
The diagram shows how pages, prerendered as part of the Prerendering Pages flow, are served to actual website visitors.
It’s important to point out that, although the initial HTML and page metadata are always returned from the upper Amazon S3 bucket/static/* path (for examples /static/js/2.3ceb1741.chunk.js), so defining appropriate redirect and caching rules on the Amazon CloudFront Check out this specific set of rules in the infrastructure code
Learn more about the Prerendering Pages flow by selecting it in the upper diagram selector.
Steps
- Users visit a particular URL which leads to your website, with a web browser of their choice.
- The HTTP request, issued by the web browser, reaches the Amazon CloudFront
A , which forwards it to the Amazon S3 bucketB . This is where the prerendered content was previously stored. - The page HTML, located in the S3 bucket
B , is returned to the Amazon CloudFrontA , which caches it first, and then returns it back to the user’s browser. Note that if the page for given URL wasn’t found, a default not found page is returned instead. - User’s browser receives the HTML and starts to fetch the linked static assets (JS, CSS, images, …). As mentioned in the description section, these assets are always located on the
/static/*path, and the HTTP requests for these are always redirected to the lower Amazon S3 bucketC , on the Amazon CloudFrontA .
FAQ
Are There Any Amazon CloudFront Caching Rules in Place?
By default, all of the files that are served via the /static/* path are cached for 30 days. The rest is cached for 30 seconds. If need be, this can be additionally adjusted via code
What Is thestaticFolder Anyways?
The Website React application is actually a create-react-app